マウスホバーで、アイコンからキャプションをスライド表示。 See the Pen #1141 – Image with corner icon by LittleSnippetsnet (@littlesnippets) on CodePen マウスホバーで、イメージ画像にゆっくりズームアップ。 See the Pen #1352 – Image Hover by LittleSnippetsnet (@littlesnippets) on CodePen カスタムHTMLを使ったコンテンツを中央寄せに配置するには、貼るコンテンツによって方法が異なります。 そこで、コンテンツごとに中央寄せに配置する方法を詳しく解説します。 目次 画像のキャプションを中央寄せに配置する方法 スタイルシートに サムネイル画像をクリックするとメイン画像とキャプションを切り替えて大きく表示します。 ヘッダーで、jqueryjsと後述のswapimagejsを読み込んでいます。 同じページに複数設置できるようにjsを変更 改定 キャプション無しの場合は、こちら↓

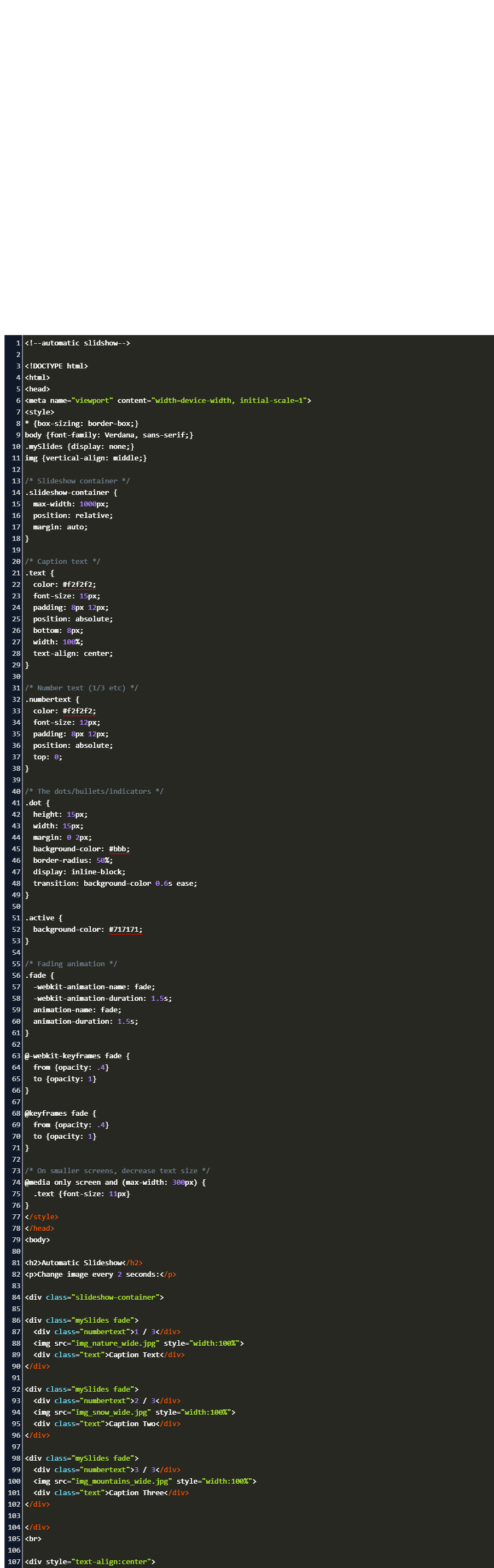
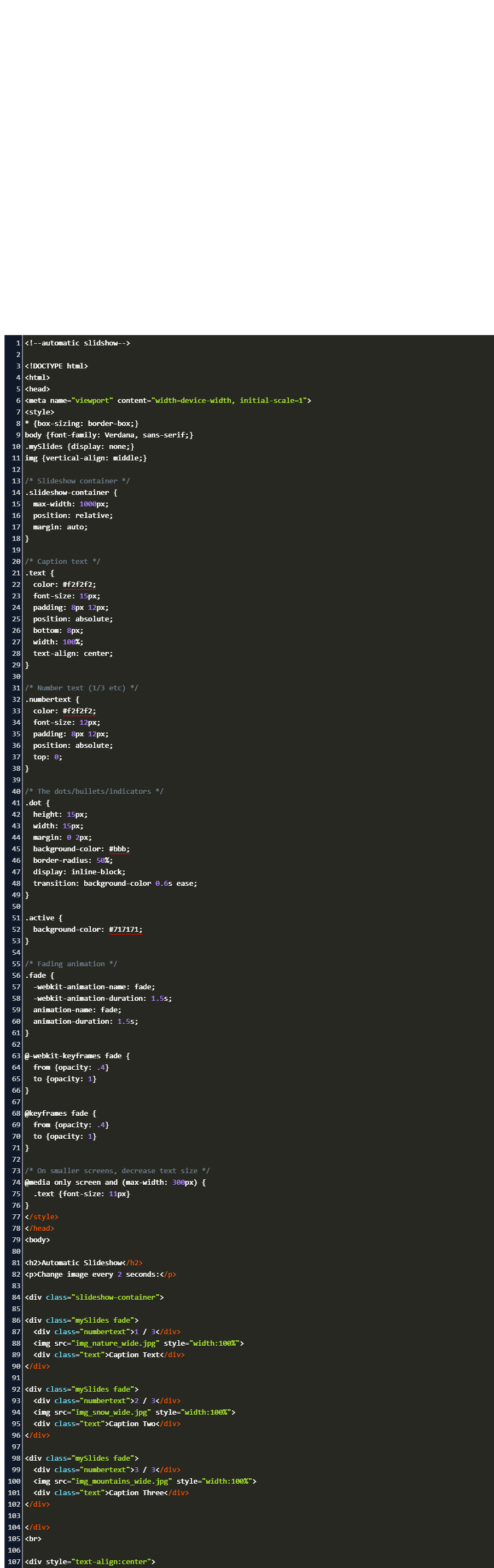
Automatic Slideshow Html Code Example
Html 画像 キャプション 横並び
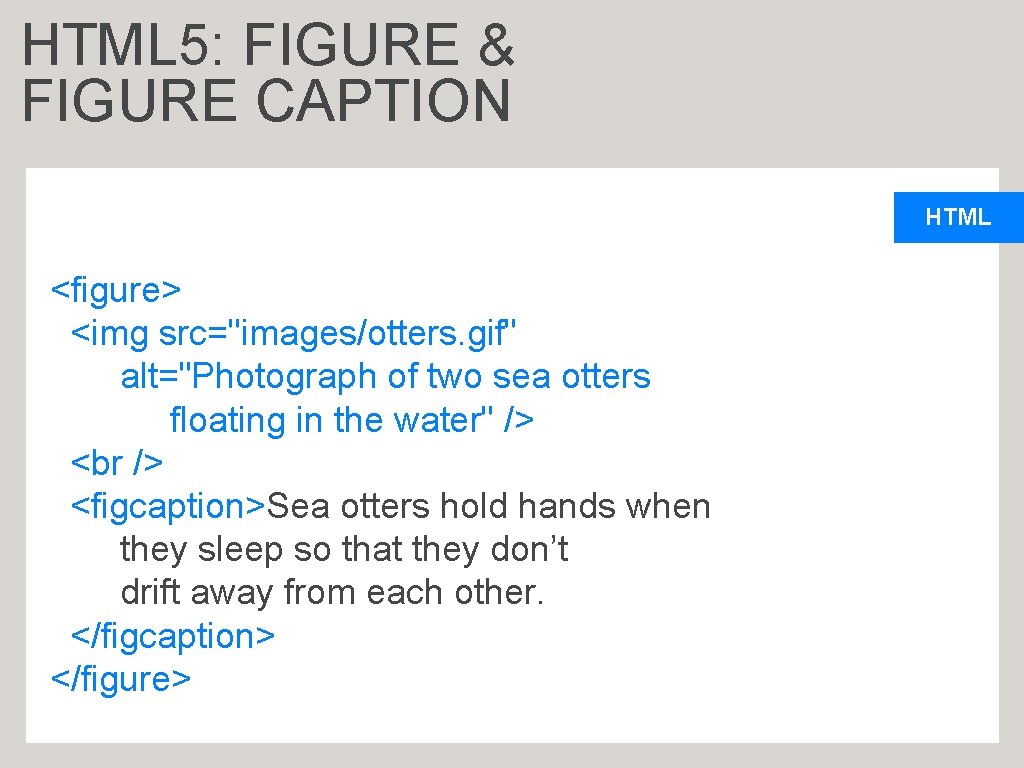
Html 画像 キャプション 横並び-画像の上にキャプションをのせる HTML 画像 キャプションが入ります そして、 marginleft で画像の幅だけ右に寄せて、 margintop にキャプションの行数分の高さのネガティブマージンを指定してテキストの位置を引き上げることで、画像と下揃えにできます(下図)。より良い解決策は、HTML5 の と 要素を使用することです。




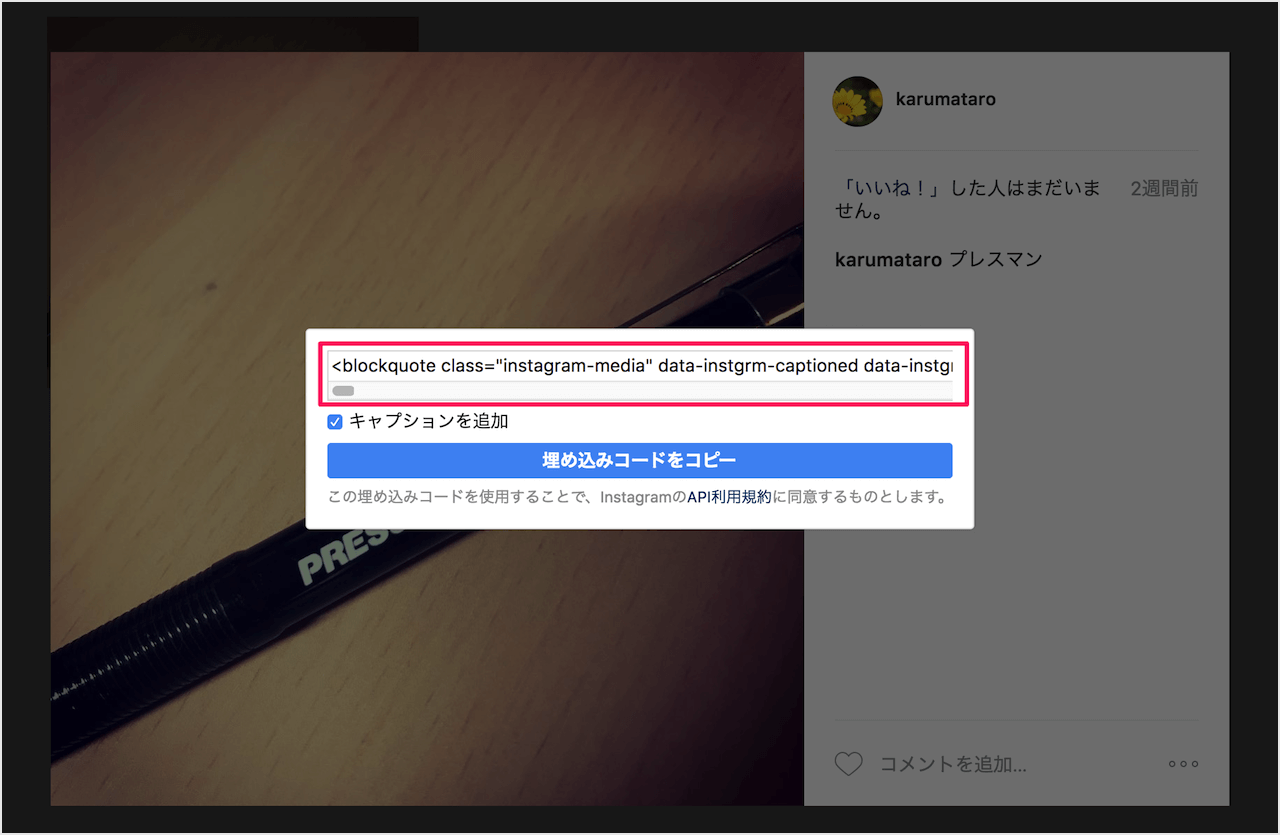
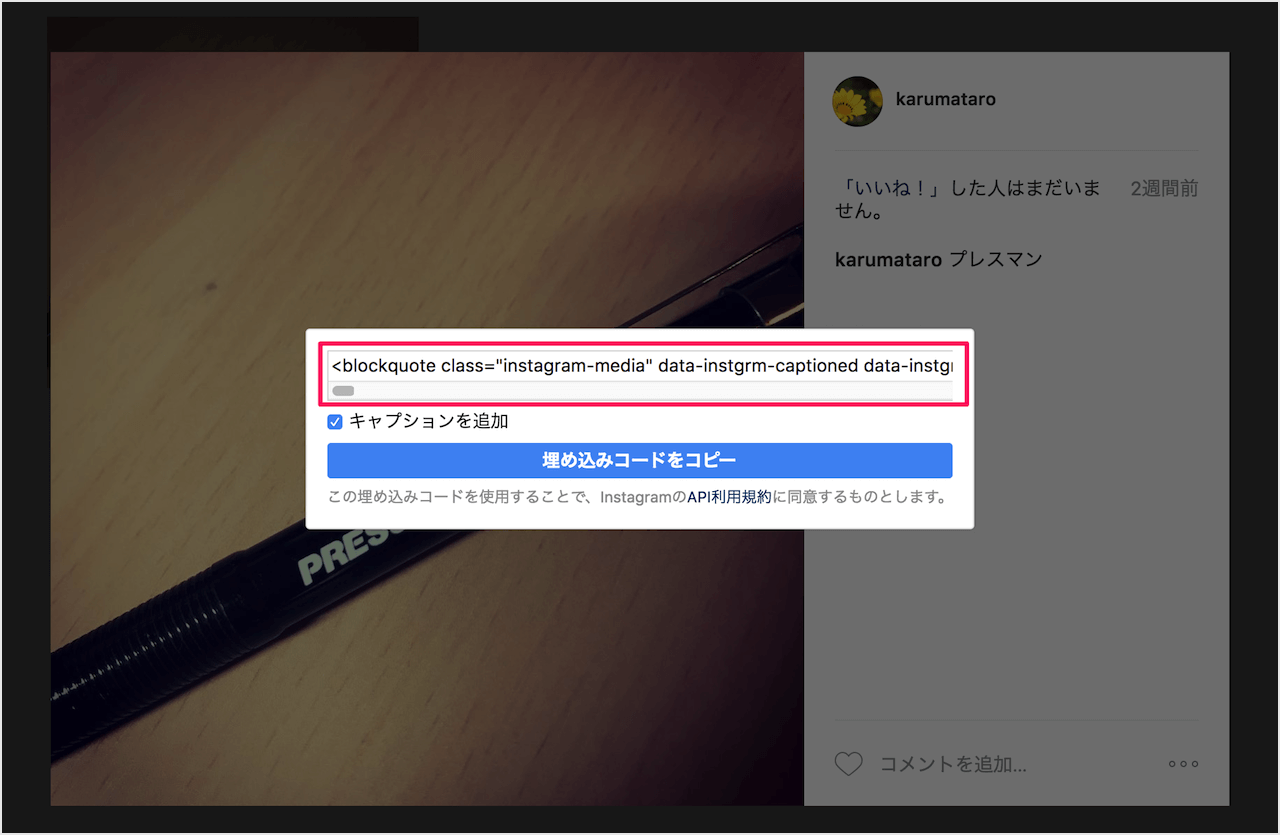
Instagram の投稿 写真 動画 キャプション をブログに埋め込む Pc設定のカルマ
画像を横に並べることはよくあります。 「画像と画像を横並び2列にしたいけど、やりかたがよくわからない!」 そんなときに使える「CSSやhtmlで画像を横並び2列にする方法」を3つ紹介します。 「CSSはよくわからない!htmlだけで画像を横並びしたい!HTMLで複数の画像を均等に横並びする方法を現役エンジニアが解説初心者向け 初心者向けにHTMLで複数の画像を均等に横並びする方法について解説しています。 ここではdisplayflex;とflexwrapwrap;を使う方法、marginで均等に余白を維持する方法をサンプルコードで説明します。 画面上での見え方を確認しましょう。 18/4/27 TechAcademyマガジンは受講者数No1のCSSとhtmlだけで作れるいろいろな表現 (スライドショー) ウェブデザイン京都 背景・装飾 アニメーション スライドショー ナビゲーション
画像とキャプションをセットにしたボックスを作る まずは、画像とキャプションをセットにするボックスを作ります。 HTMLを下記のように記述します。 キャプションですよ HTMLの構造 HTMLでページに画像を表示したい! でも、思ったところに配置されなくって困ってる! という入門者の方は多いと思います。 HTMLの画像は、スタイルシートやちょっとした設定で、思ったところに配置ができますよ。 今回は、HTMLで画像を思った場所に上記の属性は、HTML 401では非推奨とされています。(Strict DTDでは使用できません) 非推奨要素と非推奨属性;
htmlで指定できること また、htmlに幅と高さを指定しておくことで、画像が変に引き延ばされて荒くなってしまうことを防ぐこともできます。 このように、画像を同じ大きさのwidth(幅)と高さ(height)を指定してあげることもできます。Figcaption要素 は、 参照される図版 のキャプション(タイトルや説明)を表します。 図版のキャプションを表します figcaption要素は、 figure要素 内の最初か最後のどちらかにのみ(1つだけ)配置することができます。 Fig 1 Wikipedia のキャプションつき画像の例 ちょっとわかりにくいタイトルになってしまいましたが、つまり Wikipedia のやつ みたいに、「画像 (またはビデオなどの埋め込みコンテンツ) の下にキャプションをレイアウトするとき、キャプションが複数行にわたる場合は画像の幅に合わ




Html Text Word Title Caption Label Cover Backdrop Background Alphabet Letter Toy Blocks On Black Reflective Background White Alp Stock Photo Image Of Epigraph Mirror




Caption ショートコードとpタグの問題 Wordpressのカスタマイズ
画像キャプションの幅を画像と同じにする (4) displaytable;を適用することができますdisplaytable; キャプションを画像の上に付けたい場合は内の一番最初に、下に付けたい場合は一番最後に記述します。 キャプションを中央揃え、右揃えにしたい場合は、CSSを使って記述していきます。 CSSに関しても今後、記事を掲載していく予定なので順番に記述方法を覚えていきましょう! 画像を表示するサンプレイアウトhtml 画像 alt キャプション イメージの下にキャプションを書くには?




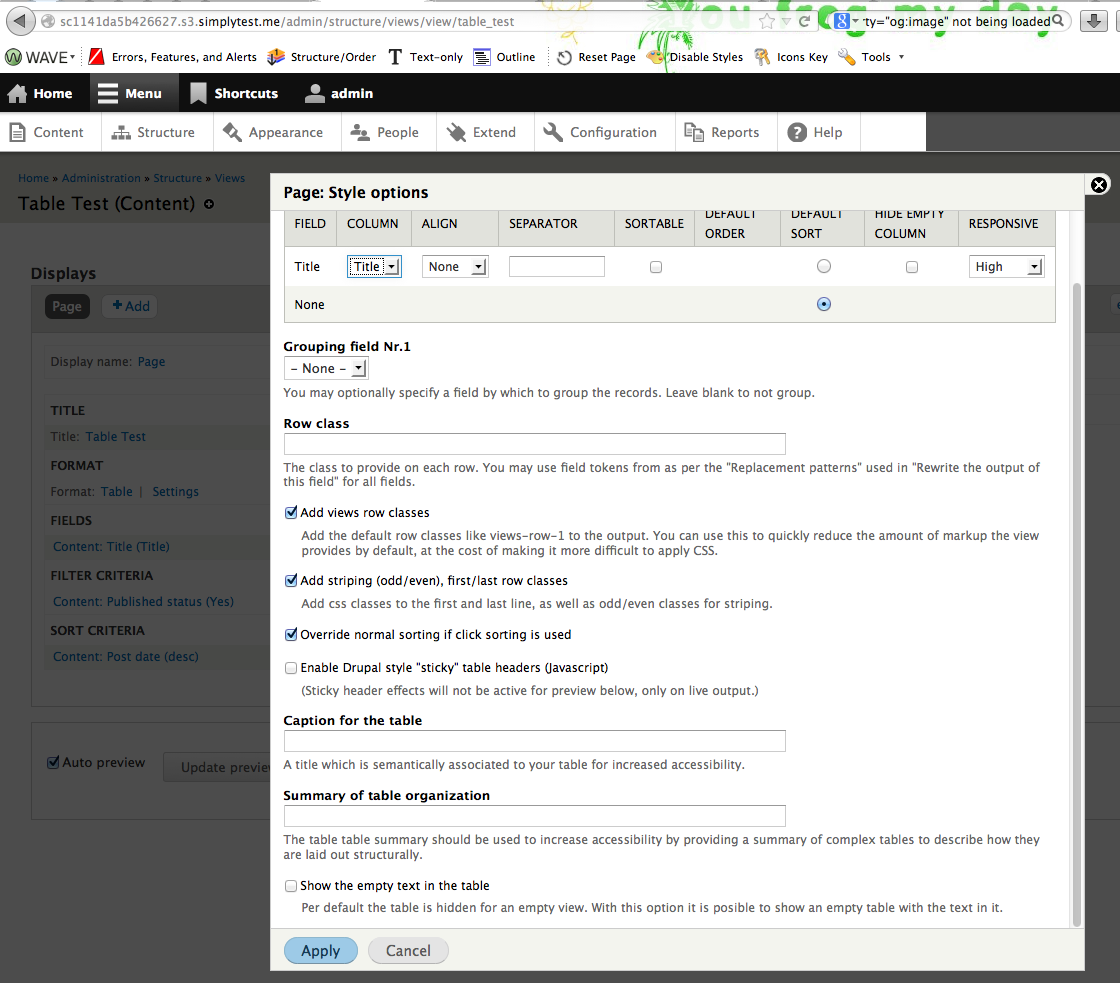
Add Option To Set Caption Remove Summary In The Html Table Accessibility Drupal Org




26 Html Figure Figcaption With Css
タグは、内のコンテンツにキャプション(= 図や画像等につけられる説明文)を付けるために使われます。 < figure > < img ~ > < figcaption > キャプションをここに 👆の親要素はになります。HTML の (キャプションが付けられる図) 要素は、図表などの自己完結型のコンテンツを表し、任意で 要素を使用して表されるキャプションを付けることができます。 図、すなわちキャプションとその中身は一つの単位として参照されます。レベル3 – 画像とキャプションを効果的に使う とりあえずHPでは、小規模事業者向けに、ご自身でできるSEO対策をレベルに分けてご紹介しています。 レベル1では、SEO対策の第一歩として、あなたの会社やお店の名前を検索した時に、あなたのホームページ




Instagram の投稿 写真 動画 キャプション をブログに埋め込む Pc設定のカルマ




Html 101 The Illustrated Guide To Learning Html Css Essential Coding Band 1 Foster Jo Amazon De Bucher
画像に並ぶテキストの位置 top、middle、bottom は、 画像に並ぶテキストの位置(垂直方向)を指定します。 top 画像の上端とテキスト行の上端をです。 今回はhtmlとCSSで画像を左右センター&キャプション左揃えにする方法です。 実現させたいレイアウト 実現させたいレイアウトはこんな感じです。 本文テキストは左揃え、画像は中央揃え、画像のキャプションは画像の左端から右端までの間で左揃えというレイアウト 画像にキャプションをつける方法 HTML5の場合 で、HTML5の場合は、新しく追加された「figure」と「figcaption」というタグを使うのが正しい方法です。




40 Html Figure Figcaption With Css Free Code Demos




What Is The Use Of o And Caption In Html Basic Html Course For Beginners Lesson No 21 Full Form
jQuery 画像とキャプションの表現 19年10月15日 JQUERY コメント HTML上に配置された画像にマウスオーバーした際にキャプションが追加される方法を解説します。 キャプションの動きは全部で3種類用意しています 目次 非表示 1 キャプション表現のHTML 2 ysysys score 16 作成しているHTMLページ内の画像の真下にキャプションを挿入したいです。 挿入するキャプションですが、条件として、以下の二点をクリアしている必要があります。 ①ページの説明文1,2より文字サイズが小さい。 ②画像のサイズに合わせてキャプションの文字が改行されている。 HTML内の記述画像をいつでも中央配置にするには ホームページを制作していて、コンテンツへ入る画像の枚数がまちまちになる事はありませんか? その都度、htmlを書き換えていますよね?連続して更新出来るときは困りませんが、少しでも間が空く




Figure And Fig Caption Used In Html With Css Float Property Youtube




40 Html Figure Figcaption With Css Free Code Demos
HTML 辞典 > align属性にleftまたはrightが指定された場合、キャプションの上下の表示位置を指定します。ただし、左下や右下への表示はalignでは無理なので、IEではalignだけでなくvalignのサポートも行なっています。 HTML5やWordPressでの画像のキャプション設定と表示方法 画像や図などにキャプション(説明)を入れることで、ユーザーに画像や図を理解してもらいやすくなります。 またテキストコンテンツとしてGoogleが画像の近くにある画像の説明として認識しやすくなるため、SEOにも効果がでます。 画像の代替となるテキスト情報のalt属性の設定もありますが、altと




Awesome Asciidoctor Use Captions For Listing Blocks Messages From Mrhaki




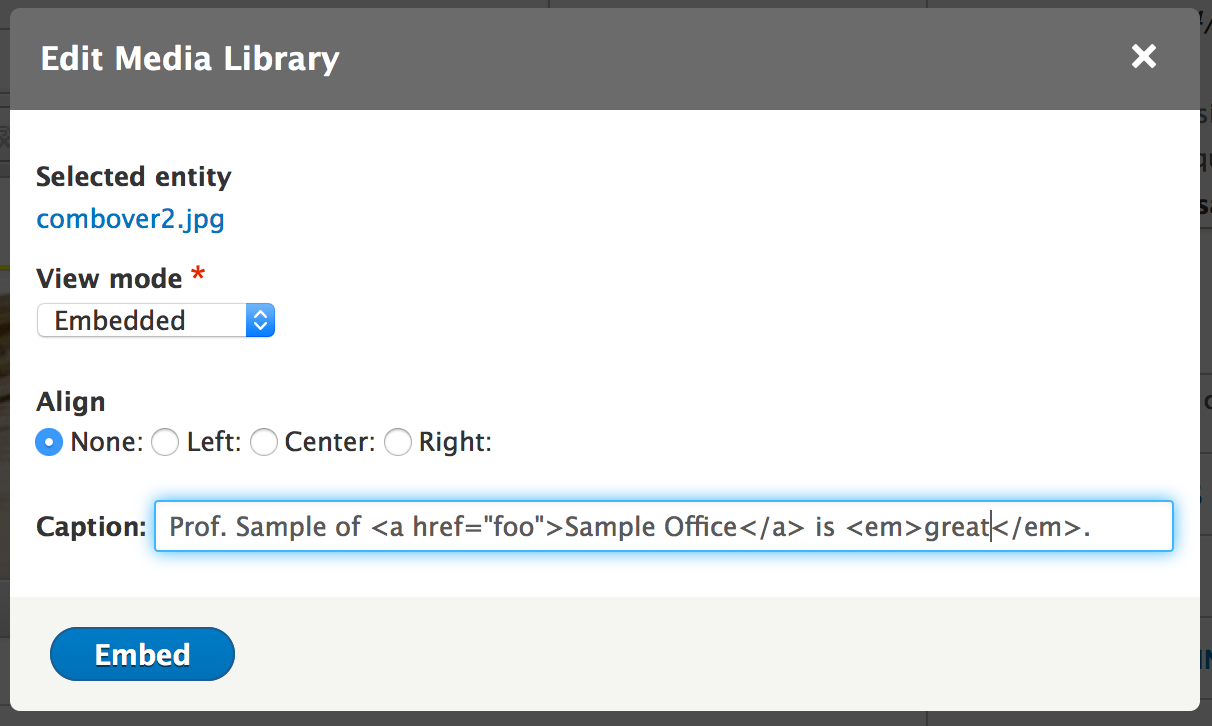
Rich Html Captions Drupal Org




My Image Carousel Is Not Working Html Css Stack Overflow




Automatic Slideshow Html Code Example




Html Table Caption Part 68 Youtube




Html Elements The Caption Disagreement Dev Community




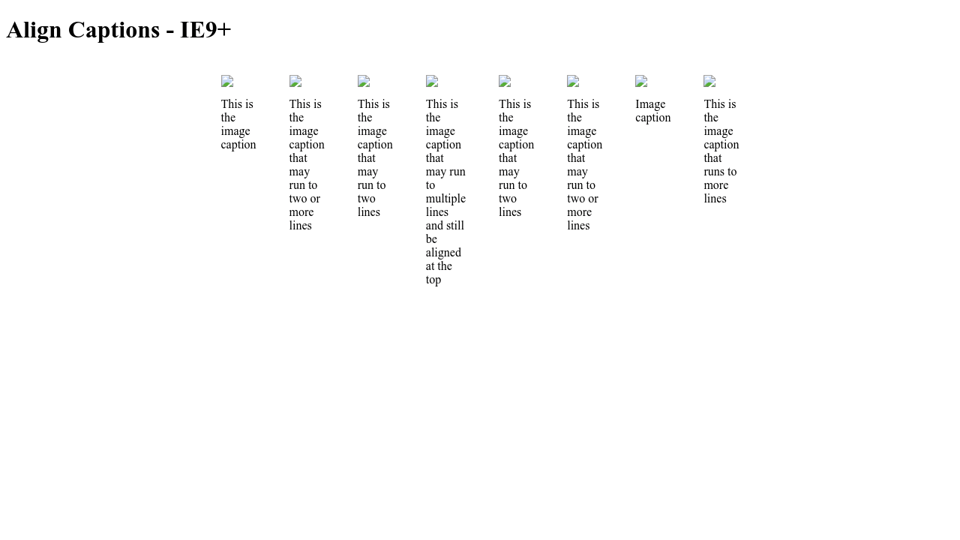
Image Captions Aligned At Base




Adding A Figure Image And Caption Using Html And Css Youtube




Modula Caption Configuration Modula Docs




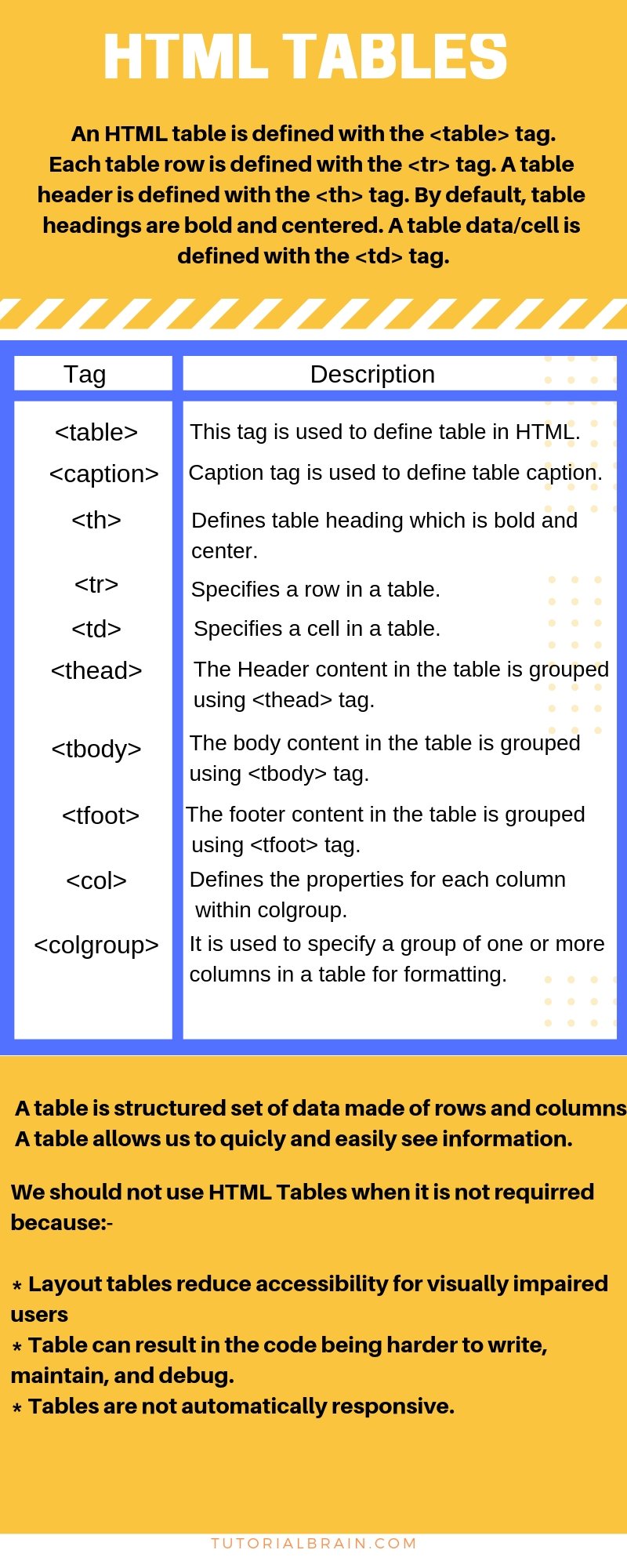
Html Tables s Tutorial With Example Tutorialbrain




Html Caption




Add Vertical Space Above And Below Figures Code Chunks Html Stack Overflow




How To Make An Image Gallery Using Html And Css Image Gallery Design With Caption




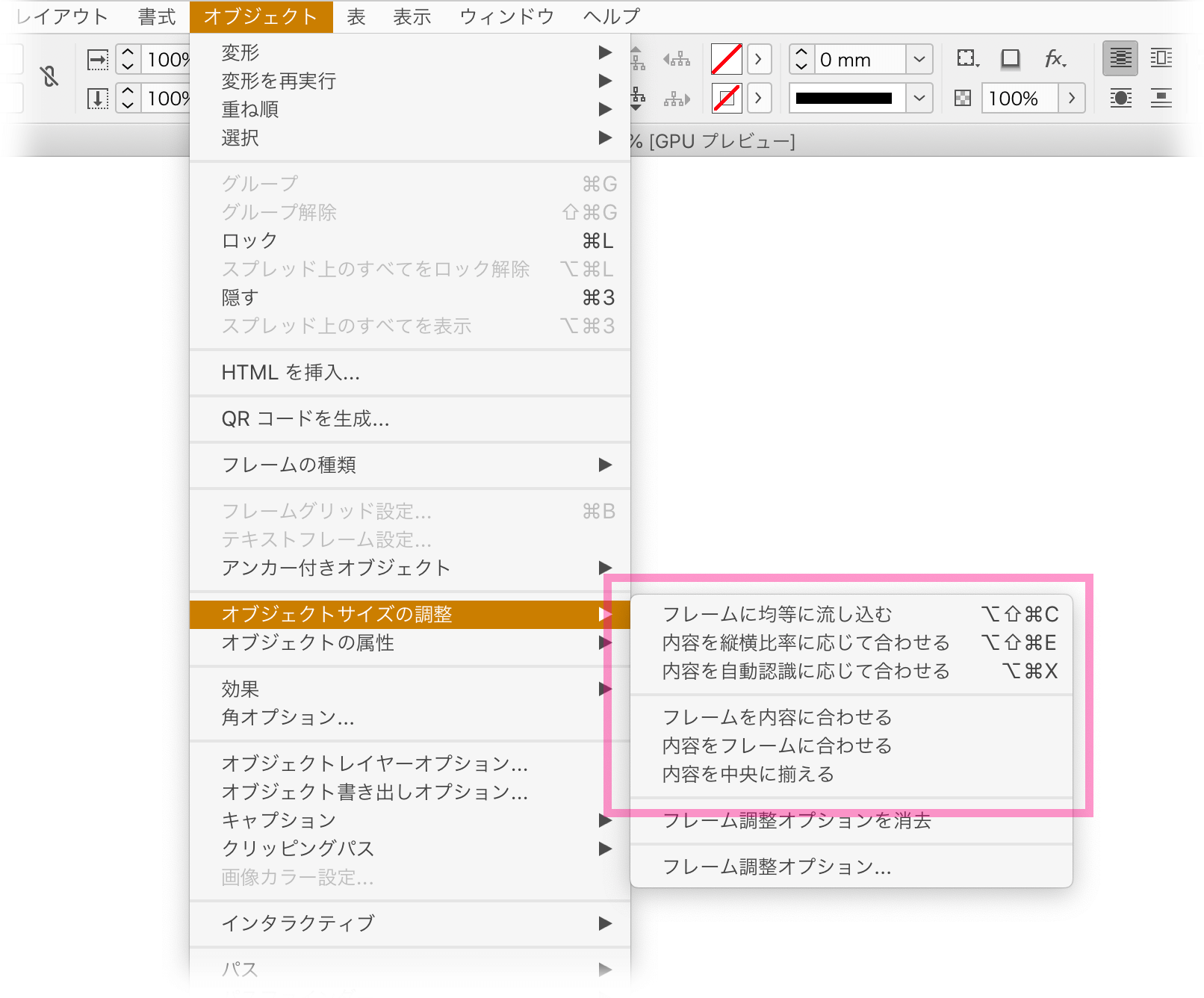
Indesignのフレーム調整オプションとキャプション Dtp Transit




As You Can See In The Image This Is A Profile Card Using Html Css This Is A Simple Css Card In This Card There Is A Cool Hover A




Web Typography Tutorial Html Css Is Hard



Make The Image Caption And Numbers In Carousel Fix To The Bottom Of The Page Even When Resizing The Page Lay Theme Forum




Html s Html Element Hyperlink




Javascript How To Get This Html To Read This Css And Organise My Script Into The Table Stack Overflow




Bootstrap Table Title Caption Is Why It Is Below The Table Programmer Sought




How To Add Caption Html Table Youtube



Bootstrap Carousel Caption Position Center Meeny




Choosing Images For Your Site Images Can Set




Htmlのtable Excelに変換方法 Happen




40 Html Figure Figcaption With Css Free Code Demos
/caption-that-stays-with-image-3467838-267d31cd53e440b390230c957a5874d6.png)



How To Add A Web Caption That Stays With Its Image



The New Code Filtered Html Image Caption With Dynamic Clip




4 Steps To Position Text Over Image In Html Css Responsive




Html Css Marco Makes




Bxslider サムネイル表示だけで物足りない方 キャプションも表示してみてはいかがでしょうか つばさのーと




Html Image Carousel Code Example




13 Tables In Html Html Tutorial Youtube



Html素材 講師詳細テンプレート




26 Html Figure Figcaption With Css




Slides Show




Stichpunkte Zum Aufbau Einer Html Website Pdf Kostenfreier Download




Add Image With Caption To The Sharepoint Rich Text Editor Stefan Bauer N8d




Css Caption Side Property




Css Table Module Level 3



画像のキャプション表示 Ogu Tec




Testlauf Fur Die Gesamte Kopfubar Site Html Css Von Kopf Bis Fuss 2nd Edition Book




Bootstrap Add White Space To Sides Of Carousel Stack Overflow




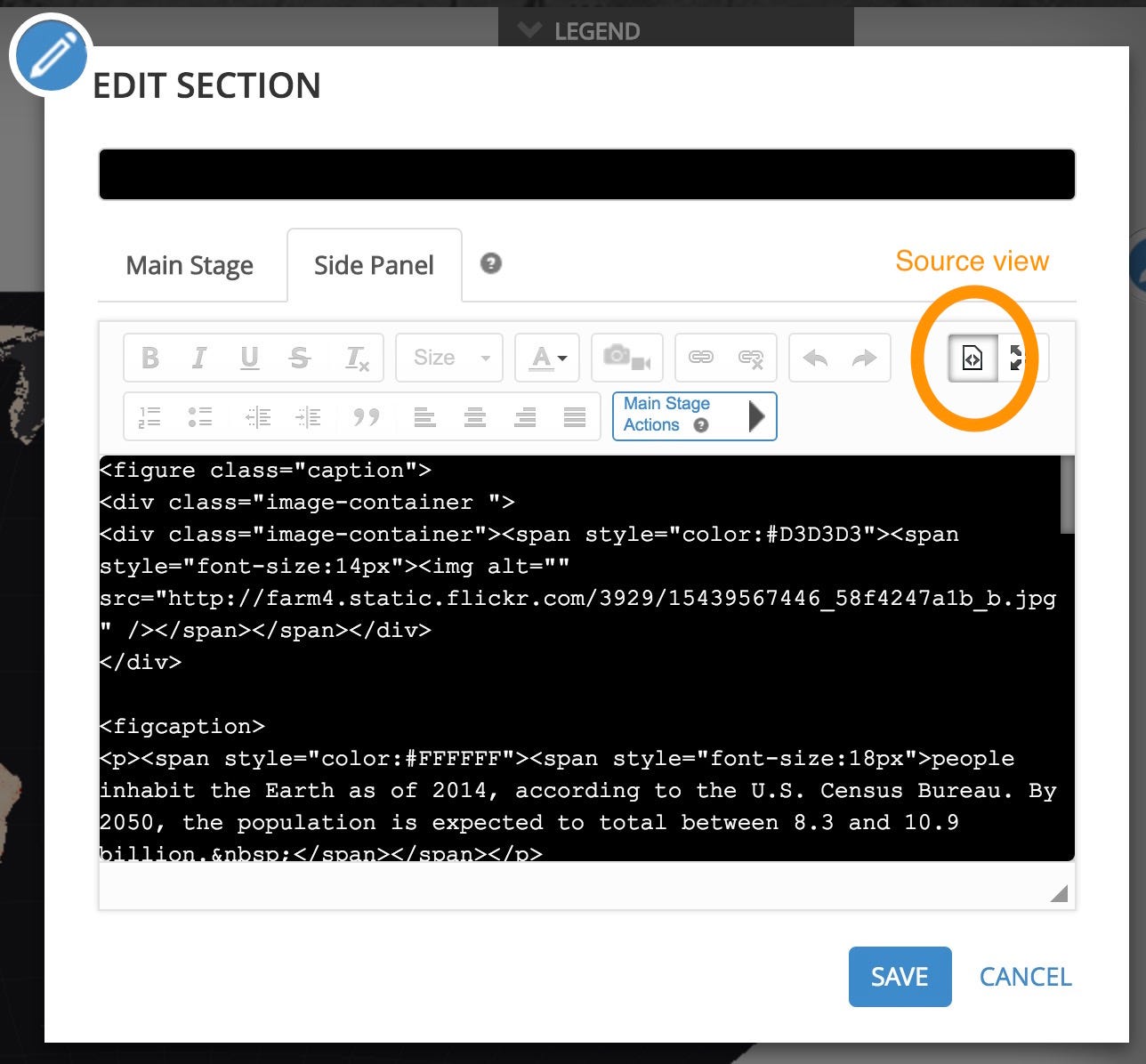
Using Custom Html In Classic Map Journal And Map Series By Owen Evans Classic Esri Story Maps Developers Corner Medium




Codevillage Limited Caption Test Your Knowledge Of Html By Attempting This Question Opporeno5launch




Html Caption Youtube




How To Add A Clear Caption To Your Image And Format It Exactly How You Want Digital Composition Diy




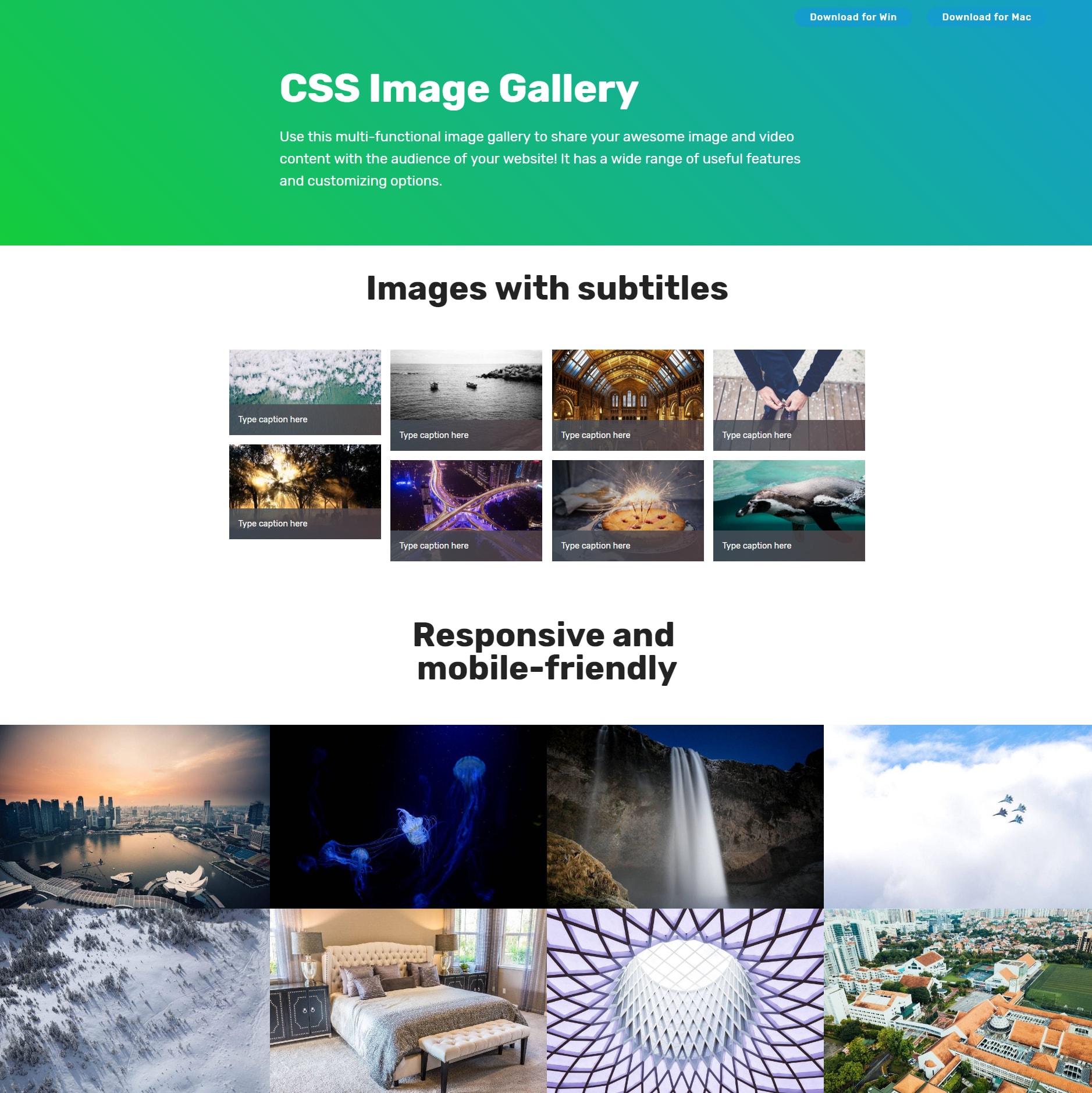
Css Image Gallery




Add Option To Set Caption Remove Summary In The Html Table Accessibility Drupal Org




Html Table Programmer Sought




Html Optimizer Html Optimizer




Html Jquery 画像のキャプション表現がうまく動作しない Teratail




How Can I Display A Bootstrap 4 Carousel Caption In A Separate Div On Slide Change With Jquery Stack Overflow




Neue Elemente Rein Uber Css Erstellen In Weblication



Cas記法のマークアップがなぜ必要なのかー図版とキャプションの例 電子書籍 電子出版のcas Ubブログ




Citrus Fashions Wiley Learn Html And Css W3schools Page 86 87 Created With Publitas Com




表データをhtml化するジェネレーター Cssとジェネレーターとjavascript




40 Html Figure Figcaption With Css Free Code Demos




Awesome Asciidoctor Customize The Figure Captions Messages From Mrhaki



Html 5 Formular Validierung Tobi S Software Developmentblog




Captionタグとは 使い方から位置やデザインの調整方法まで解説 ウェブカツ公式blog




Webdev Tips Using The Html Figure Element To Display An Image With Caption Eduardo Araujo




Create Image Hover With Simple Caption Using By Html And Css




Htmlで画像下部にキャプションを付ける方法 Figureタグ Figcaptionタグの使い方 すなぎつ




Map Block Html In Marker Caption Breaks The Block Issue Automattic Jetpack Github




Query About How To Send Data To Html Page Fastapi



Marie Chatfield Rivas Don T Just Put A Div On It Use The Power Of The Browser




Html Caption




What You Need To Know About Coding A Website In Html Career Karma




26 Html Figure Figcaption With Css




Image Captions Alignment For Inline Images 145 Drupal Org




Css3 Pseudoelements Image Captions Http Tympanus Net Tutorials Pseudoelementsimagecaptions Web Design Image Caption Reading




Image Caption Fly Out Animierte Bildbeschriftungen Nur Mit Html Css Dahlen Org



How Do I Show The Caption When Fullscreen Royalslider Html Version Issues Discussion Area Royalslider Support




Japimage 画像 キャプション




Was Sie Alles Uber Die Html Datei Wissen Sollten Einfach Erklart




40 Html Figure Figcaption With Css Free Code Demos



中高生向けweb制作入門指導者対象オンライン講習会のご案内




Cutup 4 Image Figure Today I Would Like To Share With You By Nana Jeon Design Code Repository Medium




Html s Caption Dev Community




Captionタグとは 使い方から位置やデザインの調整方法まで解説 ウェブカツ公式blog




24 Html Figure Figcaption With Css



How Do I Show The Caption When Fullscreen Royalslider Html Version Issues Discussion Area Royalslider Support




How To Create A Table In Html With Pictures Wikihow




Ferenc Almasi Did You Know That You Can Easily Add Caption To Native Video Elements In Html With The Track Of Course You Can Also Add Multiple Captions For



How Do I Show The Caption When Fullscreen Royalslider Html Version Issues Discussion Area Royalslider Support



Thumbnail Caption For Html Lay Theme Forum




Caption Anbringen




26 Html Figure Figcaption With Css




Progateが終わったら次にするべき4step Html Css編




Das Kleine Html Tutorial Lightweb Media De



0 件のコメント:
コメントを投稿